Who’s reading?
Whether you're a developer, business owner, or digital marketer, knowing about HTTP redirection is key to improving your website's performance, user experience, and security. As a developer, you'll learn about different types of HTTP redirection status codes and how to use them properly. Business owners and marketers can use HTTP redirection to promote new pages, enhance SEO, and prevent broken links. No matter who you are, understanding HTTP redirection is a must for keeping your website running smoothly and securely.
The Redirection
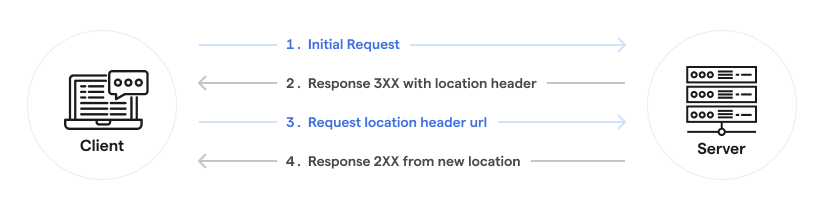
Have you ever clicked on a link or entered a URL in your browser and noticed that the URL in the address bar has changed, or that you've been taken to a different page altogether? If so, you may have encountered one of the many HTTP redirection status codes used by web servers to direct client requests.
In some cases, you may be redirected to a different page or website without even realizing it. This can happen when a website uses a permanent or temporary redirect to automatically send visitors to a new URL, without displaying a visible indication that a redirect has occurred.

Permanent Redirection
When a website moves a resource to a new location, it's important to let users and search engines know where to find it. This is where permanent redirection, comes in. When a server returns a 301 Moved Permanently or 308 Permanent Redirect status code, it tells the client that the requested resource has permanently moved to a new location, and all future requests for that resource should be directed to the new location. This has several benefits, such as
- preserving the resource's search engine ranking
- transferring any associated cookies
- Updating users' bookmarks and cache with the new location
By using permanent redirection, website owners can ensure that their users and search engines can easily find their content, even when it moves to a new location.
The main difference between the 301 and 308 status codes is in the way that the client handles the method of the subsequent request-
- With a 301 status code, the client will always use the GET method for all subsequent requests to the new location, regardless of the original method used for the request.
- In contrast, the 308 status code will use the same method for subsequent requests used for the original request. Some clients may prompt the user to confirm the submission of data when using the 308 status code, but most will handle the redirection seamlessly.
Temporary Redirection
Temporary redirection is used when the requested resource has been moved to a different location temporarily and all future requests should happen to the original location only. This is where status codes like 302 Found, 303 See Other, and 307 Temporary Redirect come in, each with different implications.
- 302 redirect is a widely used status code for this use case, the client will, mostly do a GET request, while some clients may preserve the method of the original request if appropriate headers are provided, though this is not guaranteed.
- With 303, the client will always do a GET request, and it also states that the resource can be found in a new location.
- On the other hand, 307 is used to preserve the HTTP method, In some cases, the client may confirm with the user if data submission is involved.
Temporary redirection is essential as it allows developers to redirect the user to a different page without affecting the original functionality. This is useful for maintenance and security purposes, as we can redirect users to a secure page to collect data before redirecting them to the original page.
For example, during payment, you may be redirected to a different page to complete the payment. Similarly, for authentication, you may be redirected to a different page, such as a third-party authorization page, before being allowed to access the original resource.
Redirection with a choice: 300 Multiple Choices
This is an interesting status code that indicates that the requested resource can be found in multiple locations. This code is typically used when a server has multiple options for the requested resource and wants to let the client or user decide which one to use. The client may use its internal logic to decide which resource to select based on various factors, such as SEO, user activity, and other relevant information.
Once the resource is selected, the client may decide to treat it as a permanent or temporary redirection, depending on its internal logic. This means that the client may update its bookmarks, caches, and other relevant information accordingly. However, it is important to note that the 300 status code is uninterpreted, which means that each client may handle it differently based on its logic.
Handling Redirects in XHR/AJAX Requests
XHR (XMLHttpRequest) requests are used to fetch data from a server without requiring a page reload, making them an important tool for building dynamic and responsive web applications. However, when working with XHR requests or other types of client-server communication, it's crucial to understand how different request types affect redirection behaviour.
The network request type on the client refers to the type of resource being requested by the client from the server over the Internet.
For example, when a browser requests an HTML document, it typically makes a GET request for that document, whereas an XHR request is typically used to fetch data from a server without requiring a page reload. Understanding the network request type is important when handling redirects or making requests to external resources, as different request types may have different requirements or limitations. By understanding the behaviour of different request types and how they interact with redirection, developers can ensure that their applications handle redirects smoothly and efficiently.
Best Practices for Handling Redirection with XHR/AJAX Calls
When making an XHR/AJAX request, receiving a 302 status code in response can cause problems. This is because the client will make the same XHR GET request and call the URL mentioned in the location header, resulting in the HTML file being returned to the callback function instead of being displayed to the user as expected.
To avoid this issue, it's important to redirect the user to the original URL instead of making an XHR request from your code. This can be accomplished by setting the window.location property in the success callback function. Additionally, it's recommended to use a POST request instead of GET if sensitive information is being sent, and to properly handle any errors that may occur during the redirection process.
These best practices are especially important in industries such as FinTech, where secure and seamless user experiences are critical for compliance and customer satisfaction. By following these guidelines, you can ensure that your web applications are reliable, secure, and user-friendly.
Leveraging HTTP Redirection for Seamless User Experience in Various Industries
HTTP redirection is a powerful tool that businesses in various industries can use to provide a seamless and secure user experience.
In the e-commerce industry, for example, 301 redirects can be used to redirect users to the new URL of a product that has been permanently moved to a new page. This helps prevent users from landing on broken links and improves their overall shopping experience.
In the fintech industry, where financial transactions and sensitive data are exchanged, the use of HTTP redirection is crucial for ensuring the security and privacy of users' information. For example, when a user enters their payment information on a fintech platform, HTTP redirection can be used to direct them to a secure payment processing page. This not only protects the user's sensitive information, but also helps the fintech company comply with regulatory requirements and maintain the trust of their customers. Furthermore, HTTP redirection can also be used to provide a seamless user experience, redirecting users to different pages based on their location or preferences, and ultimately improving customer satisfaction and retention.
In the healthcare industry, 302 redirects can be used to ensure that patient data is securely transferred between healthcare providers. This can help improve patient outcomes and ensure compliance with healthcare regulations.
Similarly, in the travel industry, 307 redirects can be used to redirect users to the correct version of a website based on their location or language preferences. This can help improve customer satisfaction and drive more bookings.
Overall, HTTP redirection plays a critical role in providing a seamless and secure user experience across various industries. As technology continues to evolve, we can expect to see more innovative uses for HTTP redirection in the future.
In a Nutshell
HTTP redirection is an essential tool for web developers, providing multiple use cases that allow for more efficient and secure browsing experiences. By using the appropriate redirection status codes and techniques, developers can ensure that users are directed to the correct resources reliably and securely.